How do we move logical shorthands forward?
There are several proposals, but one major road block
We’re trying to make progress on shorthand syntax for CSS logical properties. But the path forward depends on where we hope to be a decade from now.

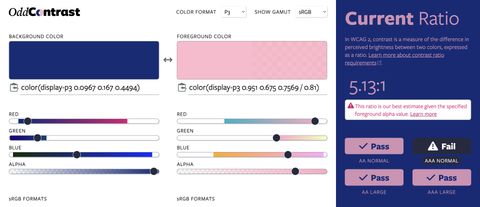
OddContrast gets new features – including the ability to swap background and foreground colors, and display color gamut ranges on the color sliders. Contrast ratios now incorporate foreground color alpha values.
This OddContrast update was originally published in OddNews, our newsletter for designers and developers who want the latest in front-end web development and design.
Subscribe to OddNews to stay up-to-date on our OddTools and OSS contributions.
If you haven’t checked it out, OddContrast is OddBird’s color format converter, with newer color formats like Oklch, Oklab, and the Display P3 color space. It’s also a color contrast checker to help designers meet WCAG 2 accessibility standards.
In March, we released several new features:

There are several proposals, but one major road block
We’re trying to make progress on shorthand syntax for CSS logical properties. But the path forward depends on where we hope to be a decade from now.

Can we get this process unstuck?
The CSS Working Group recently resolved to add a size shorthand for setting both the width and height of an element. Many people asked about using it to set the ‘logical’ inline-size and block-size properties instead. But ‘logical shorthands’ have been stalled in the working group for years. Can we…

Start using author-defined functions
There’s been a lot of progress in the CSS Working Group lately, but I want to draw your attention to a prototype that landed in Chromium ‘Canary’ (v136+) browsers with the experimental platform features flag enabled. Author-defined Functions are coming to CSS, and you can start to experiment with them…